Week 1
Three Arcade Games
I played several arcade games on https://www.free80sarcade.com/ including Dig Dug, 1942, Phoenix, Frogger, Burger Time and Donkey Kong. My favorite ones are Dig Dug and Frogger, which I spent the most time on, whereas I didn’t really like the shoot 'em up games in general.



Dig Dug
Frogger
1942
Dig Dug
Dig Dug - In this game, the player controls Dig Dug to defeat all enemies per stage, by either inflating them to bursting or digging out an area to make them fall into the sea. I like the mechanics of having two ways to eliminate the enemy - when a Pookas or Fygar is coming close to me, I can simply “shoot” it to death; when they are wandering far away, I can figure out a way to dig the land and drop several enemies at a time to gain bonus points. The layout of the land changes every stage, resulting in different dynamics and challenges. Sometimes the land is big and enemies are scattered around, thus I can take my time and defeat them separately; while other times the land is fairly small and my enemies can quickly gather around me, under which circumstance I have to run away first, lure them into a particular place, and drop them. Figuring out a strategy in the face of adversity is really fun to me.
Frogger
Frogger - The player directs frogs to their homes one by one by crossing a busy road and navigating a river full of hazards. I think this game is cleverly designed to : when the frog crosses the road, the moving objects are obstacles that should be avoided; when the frog crosses the river, the moving parts are logs and turtles that helps it get home. The obstacles and logs also move in opposite directions. The player needs to switch between different thinking modes to complete the task. Also, the time pressure and random appearing elements (insects, alligators) also adds fun to the game.
1942
1942/Phoenix – This kind of shooting games do not appeal to me because the rules are so simple that you can easily get bored. Your only mission is to shoot down enemy planes while avoiding enemy fire. I believe it is the act of solving puzzles and mastering a task that make games fun. In other words, learning is crucial in the process. If the player can grok how the game works in the first five minutes, it is failing to exhibit a captivating pattern.
Recreating A Static Scene from Fake Love
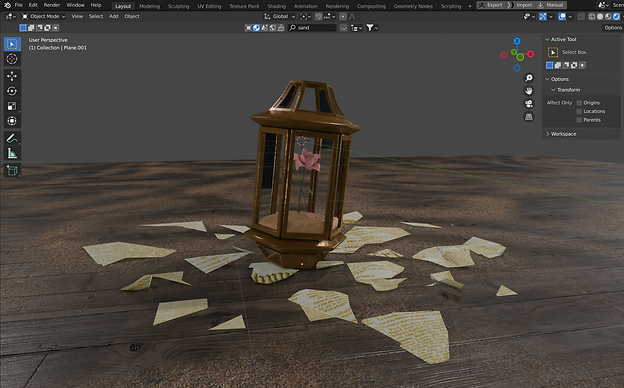
Instead of picking a scene form a movie, I chose to recreate a scene from the music video Fake Love. I like how the themes of "disillusionment“ and "fragility" are represented by a flower trapped in a glass, gradually turning into sand. The paper fabrics scattered on the floor also help set the atmosphere.


Scenes from Fake Love
I built all the models in Blender and created textures for the glass container in Substance Painter to make it look a bit dirty and rusty. I exported the models in fbx formats seperately and imported them into Unity together with their textures. Then I applied the textures to each material and adjucted the albedo color, metallic, etc. I also changed the skybox and added some lights to make the lighting more realistic. I'm pretty happy with the result:

Building models in Blender

Final Result in Unity
Here's the link to walk around in the scene: https://sihanzhang.itch.io/new-arcade-week-1
What I learned:
-
Bake a texture in Blender by adding a image texture node, and going to Render properties>Bake. Select Diffuse in Bake Type and uncheck Direct and Indirect in Contributions so that the texture will not be affected by lights.
-
After importing models to Unity, extract materails from the fbx models so that it could be adjustable.
-
Setting Rendering Mode to Transparent and turning Albedo Alpha to 0 will make a glass material. But there will still be some issues with the objects rendered behind the glass.
-
If you want to use a roughness map, you can change the shader type to Autodesk Interactive.
-
Change Skybox in Window>Rendering>Lighting.
-
Build the WebGL game by going to File>Build Settings. Zip the whole file and then upload.
Week 2
First 2D Game
I followed Code in Flowing’s tutorials and made a 2d game using the free Pixel Advanture asset. I created the terrain and background with the Tilemap tools and made the player move by using the Rigidbody.velocity function which gives the player a more natural movement. I also animated the player with the Animation and Animator components. Its animation will change between Run and Idle depending on the input.
I accidently created the game with the old version Unity which does not have a WebGL module so I just screen recorded the game:

Arcade Interfaces
1. Light Gun
Many arcade shooting games make use of one or two light guns. My favorate one is “Let’s Go Jungle” in which players work in pairs to defeat insects, octupus and other giant creepy creatures that are chasing after them. I like it not only because the game itself is high-tension, action-packed, but also because the jeep-like enclosure and cockpit inside immerse me in the action.
By the way, I was curious about how light guns work and here’s what I learned from the internet: A light gun contains a trigger switch and a phototransistor in the barrel. When the player pulls the trigger, the screen blacks out completely and cycles through all potential targets displayed, flashing a white image for each target. If the photodiode senses darkness after one vertical retrace signal and then light after the next, the computer assumes that the gun is pointed at the target and scores a hit.


2. Circular Buttons
Another game that I really enjoy playing in arcacdes is the rhythm game with pressure-sensitive pads. It requires the player to tap surrounding buttons in time with the music. I find it stress-relieving to move my upper body around and hit the buttons hard according to the beats. It’s kind of like Whac-A-Mole with music?

3. Racing Simulator Cockpit
Almost all arcade racing games come with a racing simulator Cockpit. Super Mario Kart is my favorite because it involves picking up items and impeding others during the race. Players can throw out bombs or bananas by pressing the button at the center of the wheel.

Week 3
2D Game Continued
I continued building my game this week, adding jumping/falling animation, item colloction and player death logic:
1.I added more animations to the animation states and toggled between them using an enum.
2. I created a ground-checking function so that the character could only jump when it is standing on the ground.
3.I made some collectable strawberries with prefab. When the player collects a strawberry, a sound will be played and the total amount will be updated in the UI text.
4.I made the player die when colliding with an enemy and restarted the level using an animation event.
For the hardware part, I set up Teensy LC and connected three buttons to control the character’s movement. This is what it looks like:
Alt.Ctrl Games
1.Guitar Wizard
This is my favorite one among all the Alt.Ctrl games so far. I like how the creaters made a common guitar rhythm game into a wizard duelling game. They use guitar as controllers and LED strips to visualize the “spells” that players fire off. I imagine it would be really fun to attack, defend, and perform at the same time. It’s also interesting that players can choose to play cooperatively together, settling in one flow and making music together.
2.Koo-K00
In this game, the player control a flock of mechanical birds with the mechanism of a cuckoo clock. By moving the clock hands and pulling the weights, you can determine the direction and speed of the character. The objective is to make your part of the clock spin out of control and free the cuckoo birds. I like the concept and the Unity game itself, but I don’t think using physical clocks as controllers is a good option. I can see from the video that it is hard to control the clock hand with one hand. It might be better to add a small handle at the end of the hand so it could be spinned more easily.
2.Coal Rush
Coal Rush puts two players in the roles of train engine operators where they race against each other. The inputs consist of a lever to change direction, an oven to control speed, and a horn to scare off animals in the way. It stimulates the experience of driving a train in the 19th century. I think it would be a good educational game in a science museum.
Week 4
Midterm Game Idea
I'm thinking of making a game that puts two players in the role of theives where they compete against each other. Their mission is to steal as many eggs as possible without being caught by the hen or the famers. Each player has their own basket and "safe zone" (the area between the two boxes). Once you successfully steal an egg and put it in the basket you get one point. You can also steal eggs from your opponent! But if you get caught in your opponents' safe zone you will lose one point instead. Whoever gets the most points within the time limit wins. There seems to be quite a lot of work to do and hopefully I can get it all done in two weeks...




I made a set of sprites for the chicken, farmer, and theif character in Photoshop. The chicken has sleeping and awake animations while the human characters has Idle, walking and jumping animations.
My assignment for Intro to Fabrication last week was to make an enclosure so I took this opportunity to make the control panel for my game. I laser cut the acrylic and mounted the components with standoffs and screws. I'm quite happy with the final product:

Week 5
Midterm Game Development
This week I started to build my first game. Initailly I thought it would be hard to make a game from scratch but actually I found it easier than I expected. I really enjoyed the development process and seeing my idea come to life.
What I did this week:
1. Laid out the level using the Tile Palette with tile assets I found online. Designing the level was not that easy because I had to think about the game experience - Is the platform too high for players to jump on? How can I make the game more fun by placing the platforms in different positions?
2. Made the characters move. The theif can move around and jump, similar to the characters I made before. The farmer keeps moving from side to side between two waypoints I set. Here I used the Vector2.MoveTowards function. if the farmer gets close enough to a waypoint, he will begin to move towards the other waypoint.
3. Made a pickup mechanic for the player. When you come close to an egg and press the G key, you can pick it up and carry it. Pressing G again will drop the egg. I used Physics2D.OverlapCircle() to check if the egg is near the player and transform.SetParent() to make the egg follow the player.
4. Built the scoring system and UI page. I put a Trigger on the basket so that when the player drops an egg into the basket one point will be added. The wierd thing is when executed, the player will gain two points at one time. I haven't figure out the reason why yet. I also put collision detections on the farmer and chicken so when the player bump into them one point will be subtracted.
I'm pretty happy with my progress this week. I learned a lot of new stuff along the way. The next step is to make the multi-player mode work and connect my hardware.

Week 6
Midterm Game Finished!
What I did this week:
1. Added hen animation. When the player bumps into the hen, its wake up animation is triggered. When it finishes, the animation event will call the Sleep() function which switches the animation state to default.
2. Made the player turn red when colliding with enemies. I created a IEnumerator with a WaitForSeconds function included which makes the player sprite red for 3 seconds
3. Built the two-player gaming system. I added the same player, farmer, and basket on the right side. It was much more than just duplicating as I had to change many lines of code to make the scoring system work. To build the stealing mechanism, I put a trigger on each of the two bottom platforms. When your character is inside the other player's home (the trigger area) and collides with them, you are "caught" and will lose one point.
4. Made a countdown timer that displays remaining time in minutes and seconds.
5. Built the end scene. When time runs out, each of the players' score will be stored in the player prefab and the end scene will be loaded. Whoever has the higher score will be the winner.
6. Set up the hardware. To make two joysticks work as seperate inputs on one Teensy board, I connected their x axes to the analog pins and set one as Joystick.x() and the other as Joystick.y() in the Teensyduino program. In the input manager of Unity, I created a horizontal and a vertical axis to controll the horizontal movements of the two players. It's a work-around I figured out myself.
So I finally finished my game. Hooray!
It was such an amazing feeling to see people have fun playing it.


One hilarious thing was that Wenxiao found a bug in the game and used it to cheat! She discovered the player could pick up an egg and drop it for infinite times to gain points. Taking advantage of this bug, she made the highest score of 500 and beated every opponent. It definitely showed me the importance of play testing.
